
#Html hd tag full
1620x2880px Full Stack Developer, Hacker programming, JavaScript, Python coder, Software coding, computer science, css web design, html linux, html5 programmer, laptop tech, php developer, HD phone wallpaper.1620x2880px Coding Tag, Hacker programming, JavaScript, Python coder, Software coding, computer science, css web design, html linux, html5 programmer, laptop tech, php developer, HD phone wallpaper.4032x3024px HTML & CSS book, HD wallpaper.1620x2880px React, Hacker programming, JavaScript, Python coder, Software coding, computer science, css web design, html linux, html5 programmer, laptop tech, php developer, HD phone wallpaper.3840x2400px HTML5 logo, white silk texture, HTML5 emblem, programming language, HTML, silk background, HD wallpaper.1620x2880px Tag code, Hacker programming, JavaScript, Python coder, Software coding, computer science, css web design, html linux, html5 programmer, laptop tech, php developer, HD phone wallpaper.


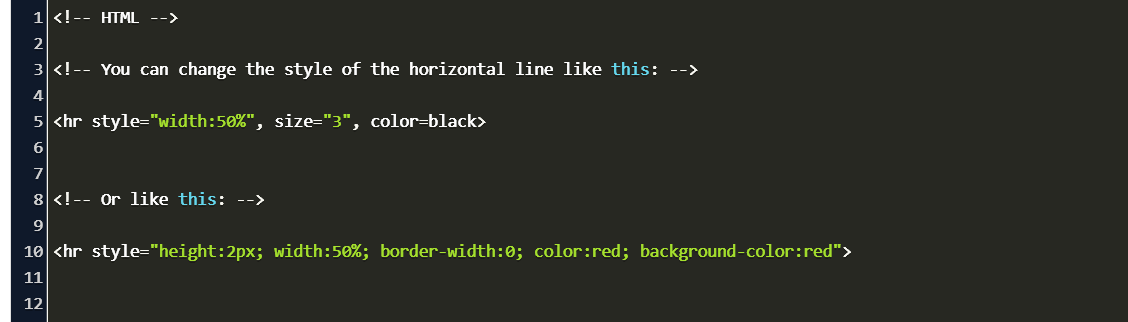
#Html hd tag code
3000x1973px Code php html Ultra, Computers, Web, desenho, Technology, Screen, Code, html, programming, software, development, coding, HD wallpaper.It is possible even to set the background-color property to your thick horizontal line. If you would like to alter the height or thickness of your horizontal line, add the height property into your style. You might even increase the thickness of the line by simply raising the value of the height property. In the next example, we have changed the colour of the tag to grey. It is possible to use the CSS background-color property in conjunction with the height and border to alter the default colour a tag. Line right aligned, size = 4, colour Red and having no shade Line center aligned, width=50% and noshade In Our example we can see the effect each one separately in Explorer along with the values used in each case.

These attributes can be used together to combine their effects. It highly recommended using the latter system, so we get a relevant result regardless of the size each user wants to give the browser window. width = 100) or made relative to the width of the browser window using percentages (e.g. The value can give an absolute manner, specifying the width in pixels (e.g. The HTML width attribute use to specify the horizontal line width. As the value of this attribute is must specify the desired value in pixels (screen dots).

The HTML size attribute use to control the line thickness. By including this attribute eliminates this effect so that the browser will only display a solid horizontal line instead of shaded lines. The HTML noshade Attribute is the boolean value and in English means no shadow exists because some browsers graphics as Navigator or Explorer shown with horizontal lines shaded three-dimensional effect. It can take three values: “left”, “center” and “right” to get left-aligned, center and right respectively. The HTML align Attribute Change the alignment of the horizontal line.


 0 kommentar(er)
0 kommentar(er)
